-
Par Ticlo le 9 Juillet 2011 à 17:44
Tu aimes les curseurs de mon blog ? Tu en veux un sur ton blog, mais tu ne sais pas comment faire ? Eh bien tu n'as qu'a suivre les instructions :

Commence par aller sur mon blog (ou sur TFC), et copie cette partie violette.
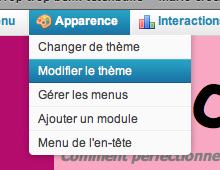
 Va ensuite dans "Apparence"
Va ensuite dans "Apparence" Clique ensuite sur "Modifier le thème"
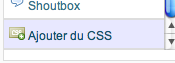
Clique ensuite sur "Modifier le thème" Descends ta barre, puis ensuite, clique sur "Ajouter du CSS"
Descends ta barre, puis ensuite, clique sur "Ajouter du CSS"
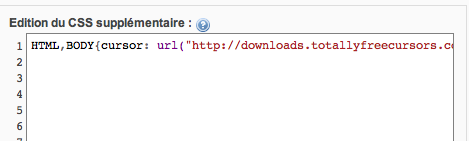
Tu arrives sur ça, et tu colles le CSS que tu as copié sur mon blog.
 (ne pas ajouter cette petite phrase ^^)
(ne pas ajouter cette petite phrase ^^) votre commentaire
votre commentaire
-
Par Ticlo le 9 Juillet 2011 à 17:43
Mon personnage de manga préférée (avec Yaya Higuchi & Aï Enma de La Fille des Enfers) !!! Nana Higushi !!!!!!!!!!!!! Elle est top, encore plus forte que Lara Croft ^^
Là, je l'adoore quand elle est comme ça ^^
Tu aimes ? Moi j'adoore juste ^^
 2 commentaires
2 commentaires
-
Par Ticlo le 9 Juillet 2011 à 17:42
Je te montre aujourd'hui plein de curseurs différents, dont une nouvelle catégorie (toujours dans les normaux) En exclu tu as le curseur du blog ^^ :
 Colorful
ColorfulCode CSS : HTML,BODY{cursor: url("http://downloads.totallyfreecursors.com/cursor_files/colorful1.ani"), url("http://downloads.totallyfreecursors.com/thumbnails/colorful1.gif"), auto;}
 Gray 1 (celui du blog nail art)
Gray 1 (celui du blog nail art)Code CSS : HTML,BODY{cursor: url("http://downloads.totallyfreecursors.com/cursor_files/gray1.ani"), url("http://downloads.totallyfreecursors.com/thumbnails/gray1.gif"), auto;}
 Gray 2 (ne pas utiliser sur fond blanc, on ne le voit pas ^^)
Gray 2 (ne pas utiliser sur fond blanc, on ne le voit pas ^^)Code CSS : HTML,BODY{cursor: url("http://downloads.totallyfreecursors.com/cursor_files/gray2.ani"), url("http://downloads.totallyfreecursors.com/thumbnails/gray2.gif"), auto;}
 Rainbow Ani (a utiliser plus sur fond blanc, de préférence.)
Rainbow Ani (a utiliser plus sur fond blanc, de préférence.)Code CSS (non animé) : HTML,BODY{cursor: url("http://downloads.totallyfreecursors.com/cursor_files/rainbow-ani.ani"), url("http://downloads.totallyfreecursors.com/thumbnails/rainbow-ani.gif"), auto;}
 Tail 2
Tail 2Code CSS (non animé) : HTML,BODY{cursor: url("http://downloads.totallyfreecursors.com/cursor_files/tail2.ani"), url("http://downloads.totallyfreecursors.com/thumbnails/tail2.gif"), auto;}
 Tail- Female Symbol
Tail- Female SymbolCode CSS (non animé) : HTML,BODY{cursor: url("http://downloads.totallyfreecursors.com/cursor_files/girltail.ani"), url("http://downloads.totallyfreecursors.com/thumbnails/girltail.gif"), auto;}
 Tail Heart 1
Tail Heart 1Code CSS (non animé) : HTML,BODY{cursor: url("http://downloads.totallyfreecursors.com/cursor_files/hearttailup.ani"), url("http://downloads.totallyfreecursors.com/thumbnails/hearttailup.gif"), auto;}
 Tail- Male Symbol
Tail- Male SymbolCode CSS (non animé) : HTML,BODY{cursor: url("http://downloads.totallyfreecursors.com/cursor_files/boytail.ani"), url("http://downloads.totallyfreecursors.com/thumbnails/boytail.gif"), auto;}
 Tail- Spades
Tail- SpadesCode CSS (non animé) : HTML,BODY{cursor: url("http://downloads.totallyfreecursors.com/cursor_files/spadetail.ani"), url("http://downloads.totallyfreecursors.com/thumbnails/spadetail.gif"), auto;}
 Tail- Yin Yang
Tail- Yin YangCode CSS (non animé) : HTML,BODY{cursor: url("http://downloads.totallyfreecursors.com/cursor_files/yintail.ani"), url("http://downloads.totallyfreecursors.com/thumbnails/yintail.gif"), auto;}
Voilà !! J'espère qu'ils vous plaisent !! Lequel vous préférez dans les "Tails" ? Moi j'aime beaucoup le Spades, avec l'effet 3D c'est trop beau ^^
 2 commentaires
2 commentaires
-
Par Ticlo le 9 Juillet 2011 à 17:40
Ben je sais que ça fait longtemps que j'ai pas mis d'article, le blog était un peu à l'abandon, mais je vous montre une horloge que je viens de faire, petit je de mot avec le titre (phrase de Ben Vautier ;))
Dis moi si tu aimes ^^
 1 commentaire
1 commentaire
-
Par Ticlo le 9 Juillet 2011 à 17:39
Bon, je viens de faire ça juste à l'instant, c'est la nouvelle horloge du jour ;P !! Comme tu auras pu remarqué, je fais beaucoup d'horloge en ce moment, et surtout dans mes créas !! Allez dis moi ce que tu en penses !!
 1 commentaire
1 commentaire




